Tạo MVP ứng dụng di động chỉ từ spreadsheet với Glideapps
Giới thiệu
Hôm nay mình sẽ giới thiệu và hướng dẫn các bạn GlideApps - một tool thiết kế ứng dụng mobile bằng việc kéo thả (drag and drop), dữ liệu sẽ đồng bộ với Google SpreadSheet.
Với việc tạo MVP ứng dụng di động thì mình nghĩ GlideApps có thể phần nào đáp ứng được nhu cầu của mọi người.
Tổng quan tính năng
Ý tưởng của GlideApps là chuyển file Google Spreadsheet (excel) thành ứng dụng di động. Xem spreadsheet như là database của ứng dụng.
GlideApps hỗ trợ Progressive Web App, nên bạn có thể share url đến ứng dụng của bạn và user cài đặt dễ dàng. Bạn có thể cập nhật ứng dụng mà không qua Appstore hoặc Google Play Store cũng được.
Tổng quan tính năng:
Mỗi 1 sheet tương ứng với một tab tính năng trên mobile app.
Hỗ trợ sẵn các layout, control thông dụng
GlideApp sẽ cung cấp tính năng authentication (đăng nhập) cho bạn để lấy dữ liệu từ user
Có sẵn tính năng comment, add to favorite
Thêm xoá sửa dữ liệu 2 chiều từ app <-> spreadsheet
Có hỗ trợ dữ liệu kiểu quan hệ: one-to-one, one-to-many, many-to-many (chưa support, phải cheat)
Hỗ trợ sẵn tính năng chat
Khuyết điểm:
Không hỗ trợ notification
Không hỗ trợ hết các control của mobile app
Không thể custom layout của app nhiều. Chỉ dựa trên những layout có sẵn
Tiếp theo, mình sẽ hướng dẫn bạn xây dựng một ứng dụng ecommerce cơ bản: Organic Food. App này mình tốn khoảng 2h để làm, tính luôn thời gian tìm hiểu, đọc document, hướng dẫn của Glide.
Tổng quan về giao diện thiết kế ứng dụng của GlideApps
Sidebar bên trái để tuỳ chỉnh: Navigation (update các tabs), Screens (chỉnh nội dung của 1 màn hình), Settings (các cài đặt chung), Reload lại sheet để cập nhật dữ liệu và share app
Screen: Khung hiển thị các control của màn hình đang chọn
Đổi platform sang iOS <-> Android
Tab để lựa chọn Layout, Features
Các components đang có của screen hiện tại. Bạn thêm 1 component bằng cách click vào dấu + ở trên cùng nhé
Xây dựng một ứng dụng thương mại điện tử Organic Food cơ bản
Tổng quan thì app sẽ có 4 tabs: Home, Sản phẩm, Danh mục và Cart (Giỏ hàng).
Ứng dụng hoàn thành ở đây, bạn có thể dùng điện thoại để vào link sau và trải nghiệm nhé
https://organic-food.glideapp.io
Chuẩn bị file spreadsheet
Bạn vào Google Drive và tạo cho mình 1 spreadsheet với 4 sheet tương ứng Home, Sản phẩm, Danh mục và Cart (Giỏ hàng)
Bạn có thể tải file excel của mình ở đây để tham khảo nhé
Home
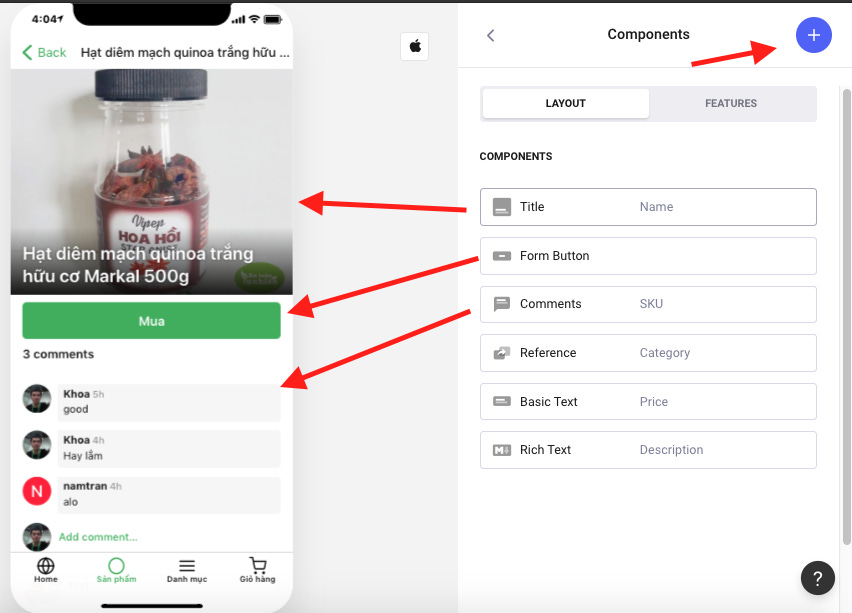
Vì trang home chỉ là trang giới thiệu, nên bạn chỉ cần 1 row dữ liệu và Layout là Details. Bạn click vào dấu + ở góc trên bên phải để thêm component nhé. Ở trang Home, mình đang có 3 components.
Component Title lại có các dữ liệu con, bạn click vào để mapping các trường dữ liệu cho đúng với sheet Home bên spreadsheet nhé.
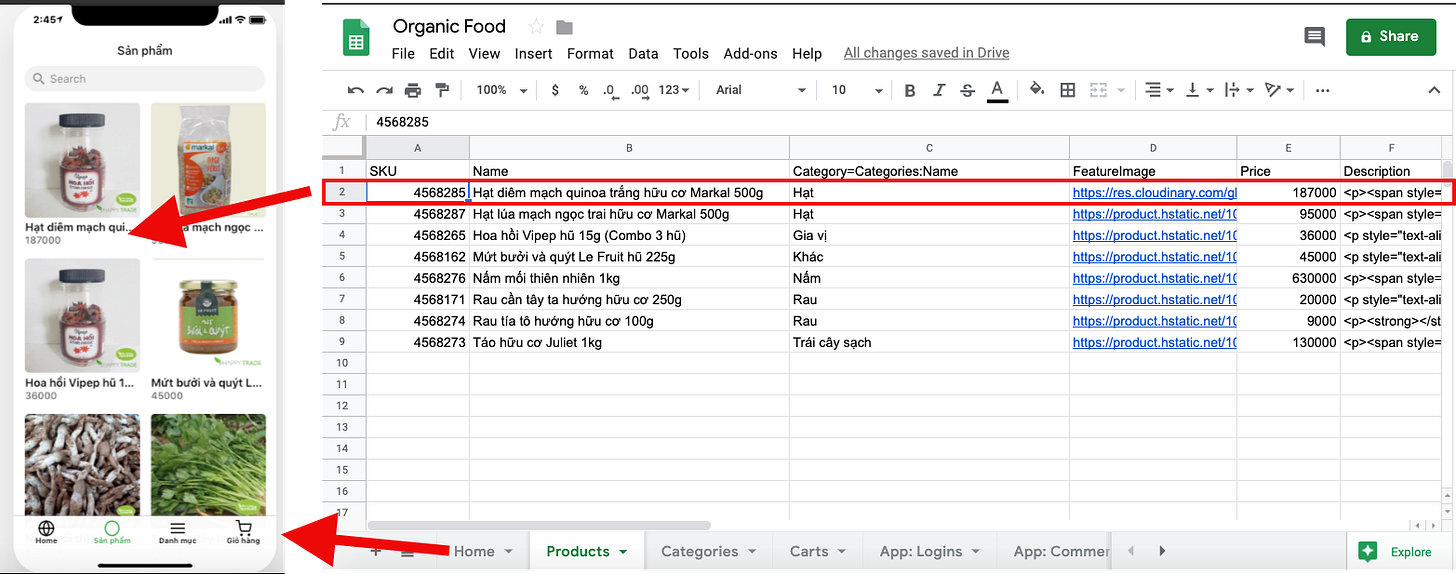
Danh sách sản phẩm
Vì trang sản phẩm là danh sách nên bạn cần chọn Layout là một trong các loại sau:
List
Compact List
Tiles
Columns
Gallery
Ở đây mình đã chọn Layout là Columns
Bên dưới ở phần Data, bạn map các cột dữ liệu bên spreadsheet cho đúng nhé
Chi tiết sản phẩm
Glide tự hiểu là Layout dạng list sẽ có thêm phần chi tiết. Do đó, ở màn hình Danh sách sản phẩm, bạn click vào chi tiết một sản phẩm.
Ở màn hình chi tiết, bạn có thể tuỳ chỉnh các component cho phù hợp.
Vì bạn đang ở tab Sản phẩm nên vẫn dùng dữ liệu từ sheet Products. Nên bạn có thể map các dữ liệu khác như mô tả sản phẩm ở trong trang chi tiết này.
Nút mua - Form Button
Form là để bạn thu thập dữ liệu người dùng. Ví dụ trong trường hợp app demo này, mình muốn user nhập thêm số điện thoại.
Tương tự như trang chi tiết sản phẩm, Glide tự tạo 1 page riêng cho phần form này. Để edit page này, bạn click vào component Form Button
Sheet nhận dữ liệu: Là sheet bạn đổ dữ liệu của user vào, ở đây mình chọn sheet Carts
Component hiển thị: Là những component mà user có thể nhìn thấy, có thể điền input của họ vào
Component ẩn: Là những trường bạn cần để mapping dữ liệu. Hiện tại cái Form Button này đang ở screen Sản phẩm, tức là bạn đang có các trường của 1 row trong sheet Products. Bạn có thể đổ các trường này vào 1 row của sheet nhận dữ liệu (sheet Cart).
Lưu ý, để lấy được email của user, bạn cần chọn loại sign in của app là Public with email
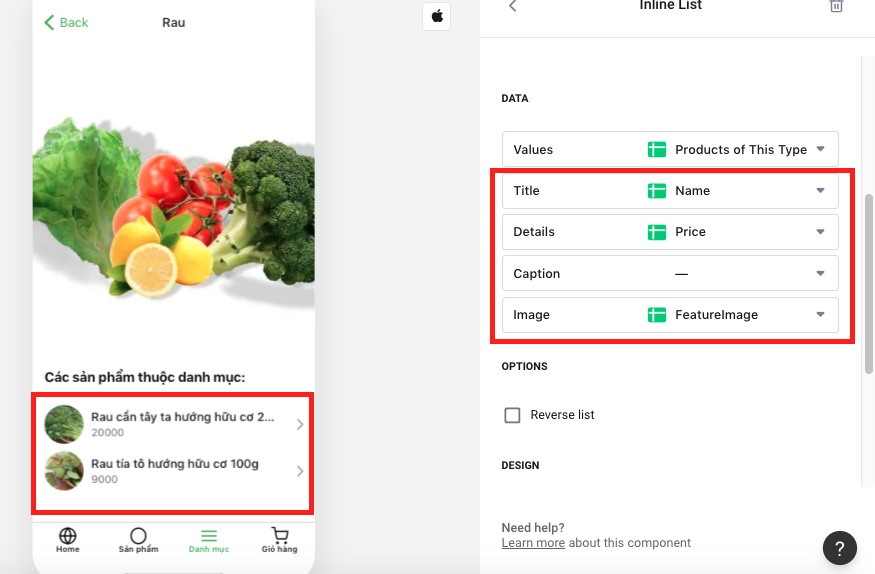
Danh mục sản phẩm
Với screen này, ta sẽ áp dụng tính năng reference: one-to-one và one-to-many của GlideApps. Một sản phẩm thuộc 1 danh mục. Một danh mục sẽ có nhiều sản phẩm.
Khi user vào chi tiết 1 sản phẩm sẽ click vào được danh mục của sản phẩm đó. Khi vào danh mục sẽ có list danh sách sản phẩm. Chi tiết về reference của GlideApps, bạn đọc thêm tại đây.
one to one:
tên cột=sheet đang trỏ tới : tên cột trong sheet đó
one to many:
Bạn cần duplicate 1 cột reference trước, sau đó đổi tên cột như sau
tên cột=sheet đang trỏ tới : tên cột trong sheet đó : Multiple
Ở trang danh mục, bạn chọn Layout là Tiles cho đẹp.
Ở trang chi tiết 1 danh mục, bạn thêm 1 component là Inline List để hiển thị danh sách
Vì bạn đã cài đặt reference bằng cách đổi tên cột như trên, nên khi vào Inline List, bạn có thể lấy được các cột dữ liệu bên sheet Product để hiển thị
Carts
Carts - Giỏ hàng để lưu lại những sản phẩm mà một user đã chọn ở screen Chi tiết sản phẩm. Để mỗi user thấy một danh sách sản phẩm đã mua riêng biệt, bạn vào tab Features và chọn Filter data by user và chọn cột email.
Share, public app
Ở gói Free thì lúc bạn share app sẽ có logo, domain của GlideApps.
Việc share app khá đơn giản, bạn chỉ cần share đường link cài đặt là được.
Ứng dụng demo hoàn thành ở đây, bạn có thể dùng điện thoại để vào link sau và trải nghiệm nhé:
https://organic-food.glideapp.io
Sắp tới thì GlideApps mới cho public lên store.
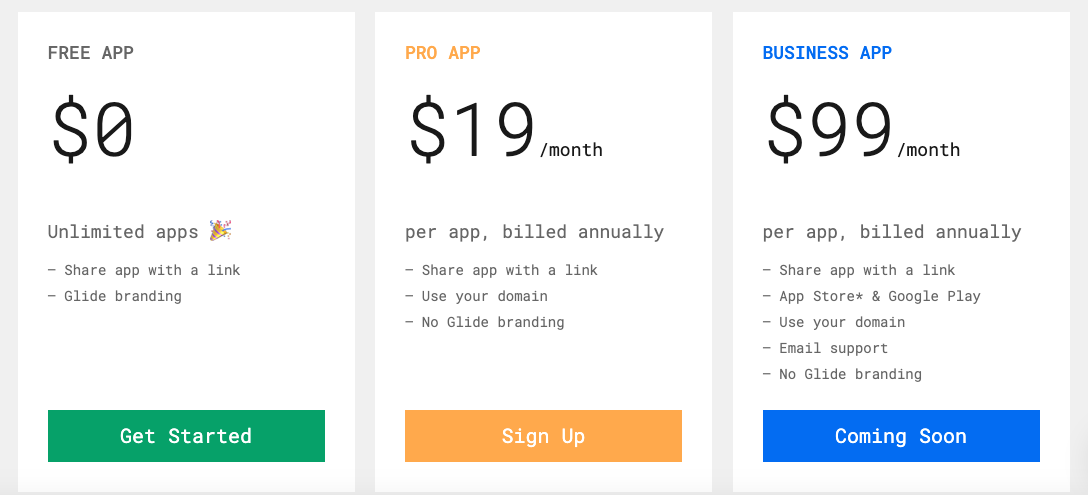
Pricing
Với gói Pro App, khoảng $19/tháng, mình nghĩ cũng ổn. Không mắc, không rẻ. Nhưng phải chi tận $99/tháng để được public lên store như gói Business App là khá mắc so với các nền tảng khác
Kết
GlideApps có ý tưởng khá độc đáo là biến spreadsheet thành mobile app. Mình biết có nhiều team, công ty vẫn dùng excel, Google Sheet để làm việc hằng ngày.
Trước mắt với các tính năng hiện tại thì GlideApp có thể xây dựng những MVP cơ bản, ít sự tương tác, đặc biệt là có thể làm tool nội bộ thay thế cho việc 'dùng chay' spreadsheet.
Mình nghĩ trong tương lai, họ sẽ thêm nhiều tính năng để người dùng custom app được nhiều hơn. Còn bạn thì sao, bạn nghĩ gì về nền tảng tạo mobile này, để lại comment bên dưới nhé?
À, nếu trong quá trình dùng, bạn có gặp khó khăn gì cứ comment mình sẽ support cho nhé.